こんにちは、まちゃりさです。

他の人のブログ記事を見ていて、クリックできる画像とクリックできない画像があることに気付いた。
・クリックできる、できない画像の違いって何だろう?
・設定で変えられるのかな?
・どういう画像は拡大すべき?
本記事では、このようなお悩みにお答えしていきます。
本記事の内容
1.クリックできる画像とできない画像の違い
2.Cocoonの設定で画像を拡大する方法
3.プラグインを使って画像を拡大する方法
画像を拡大する方法は、次の2種類あります。
そこまでこだわらない方は、Cocoonの設定のみで十分かなと思います。
それでは、どうぞ!
クリックできる画像とできない画像の違い
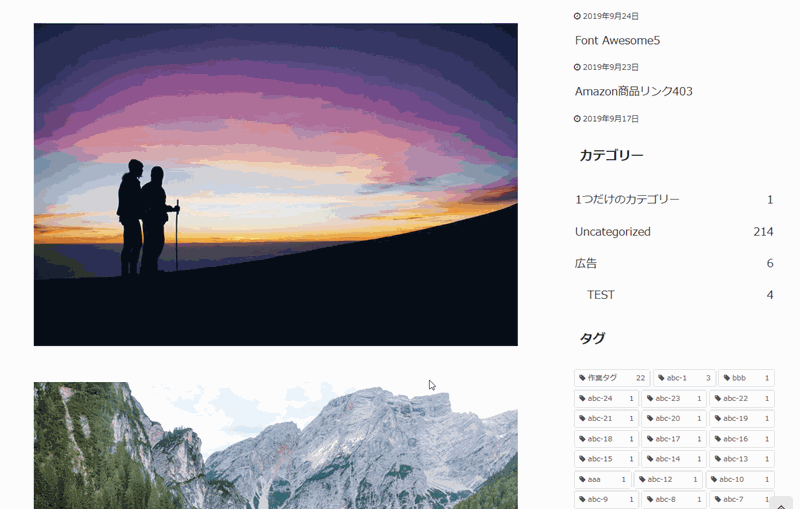
最初に、「クリックできる画像」と「できない画像」をご紹介します。
上が「クリックできる画像」、下が「クリックできない画像」です。

クリックできる画像には、次のような画像を設定しましょう。
- 少し細かくて見えにくい画像
- 細部まで見てほしい画像
クリックして拡大できる画像を載せる場合は、「クリックで拡大できます」と一言添えておくと、より親切です。
Cocoonの設定で画像を拡大する方法
最初に、Cocoonの設定を使用して、画面を拡大する方法を紹介します。
冒頭で申し上げましたが、そこまでこだわらない方は、Cocoonの設定で十分です。
ワードプレス管理画面から「Cocoon設定」→[画像]タブと進みます。

「本文画像設定」の「画像の拡大効果」から、表示させたいイメージにあわせて設定にチェックを入れます。

現在、Cocoonでは、次の4種類が用意されています。
- Spotlight(軽量・連続表示・拡大・スライドショー・スワイプ対応)
- baguetteBox(軽量・連続表示・スワイプ対応)
- Lity(軽量・1枚ずつ表示)
- Lightbox(有名ライブラリ・アニメーション有り)
見え方の違いは、以下から確認ください。
最後に[変更をまとめて保存]を押して、Cocoonの設定はOKです。

次に[記事投稿]画面での設定です。
画像を挿入するときに、リンクを設定します。
「メディアライブラリ」から、拡大設定したい画像を「選択」します。

画像リンクをクリックし「メディアファイル」を選択します。


下のようにメディアファイルと表示されればOKです。

プレビューで画像をクリックすると、設定に応じて拡大されるはずです。

プラグインを使って画像を拡大する方法
Cocoonの画面設定では、少し物足りないという方は、プラグインを使う方法があります。
今回は、インストールして動作した「WP jQuery Lightbox」のプラグインをご紹介します。
やり方は、「WP jQuery Lightbox」をインストールするだけです。
[プラグイン]→「新規追加」と進みます。

キーワードに「WP jQuery Lightbox」を入力して検索

「今すぐインストール」を押すと、インストールが開始されます。

少し待ってから、「Activate」(有効化)ボタンを押します。

「プラグインを有効化しました。」が表示されればOKです。

さらに、少しだけプラグインの設定を変更しておくのが、おすすめです。
下に進んで、インストールした「WP jQuery Lightbox」を探し「設定」をクリックします。

「スクリーンサイズに合わせて画像を縮小」にチェックを入れます。

後から不要と思えば、「無効化」をクリックすることで、プラグインを無効にできます。
プラグインを「有効化」にしたまま、記事投稿画面で、画像リンクから「メディアファイル」を選択すれば画像が拡大表示されます。

プレビューで画像をクリックすると、同じ画面のまま画像が拡大されるはずです。
まとめ:Cocoonユーザなら設定を利用するのがおすすめ
今回は、Cocoonユーザがクリックで画像を拡大するための2通りの方法をご紹介しました。
- Cocoonの設定で画像を拡大する方法
- プラグインを使って画像を拡大する方法
Cocoonユーザであれば、余計なプラグインを増やさずに、設定のみで拡大機能をつけるのがおすすめです。
とはいえ、画面の拡大表示にもっとこだわりたい場合は、「WP jQuery Lightbox」や「EasyFancyBox」などのプラグインをインストールすることもできます。
私はブログを開設して1年になりますが、画像の拡大表示機能については最近知りました。
最初から知っておけばラクだったなと思います。後から画像のリンクを変更していくのは面倒ですね・・
記事で画像を多く使われる方は、ぜひ活用してみてください。
それでは、今回はこの辺で終わります。
最後までお読みいただき、ありがとうございました!
おわり。







コメント